コードスタジオ(Code Studio)って知っていますか?

プログラミングが注目されていますね。
コードスタジオ(Code Studio)は無料でプログラミングが遊べるゲームサイトです。
初心者のお子さんでもゲームで遊ぶだけで
プログラミングの思考が養われるサイトになっています。
パソコン?タブレット?スマホ?どれがおすすめ?
「今後、プログラミング教室に通わせてみたい」
と考えている方はパソコンをおすすめします!
「子どもが操作しやすい・遊びやすい」
を重視するならタブレットをおすすめします!
「パソコンもタブレットも持ってない・・・」
という方はまずはスマホで遊ばせてみましょう!
スマホアプリで遊べるものもあるので
インストールしてやってみることから始めてみましょう。
コードスタジオはゲームサイトなので
スマホでも遊ぶことができます!
では、さっそく始めていきましょう。
他にもプログラミングを無料で楽しめるゲームサイトやアプリを知りたい方は
【最新】無料でプログラミングが楽しめるゲームサイト・アプリに
まとめているので気になる方はあわせて読んでみてください!
-

-
【最新】無料でプログラミングが楽しめるゲームサイト・アプリ
続きを見る
コードスタジオの始め方
- 公式サイト(https://studio.code.org/courses)に移動する。

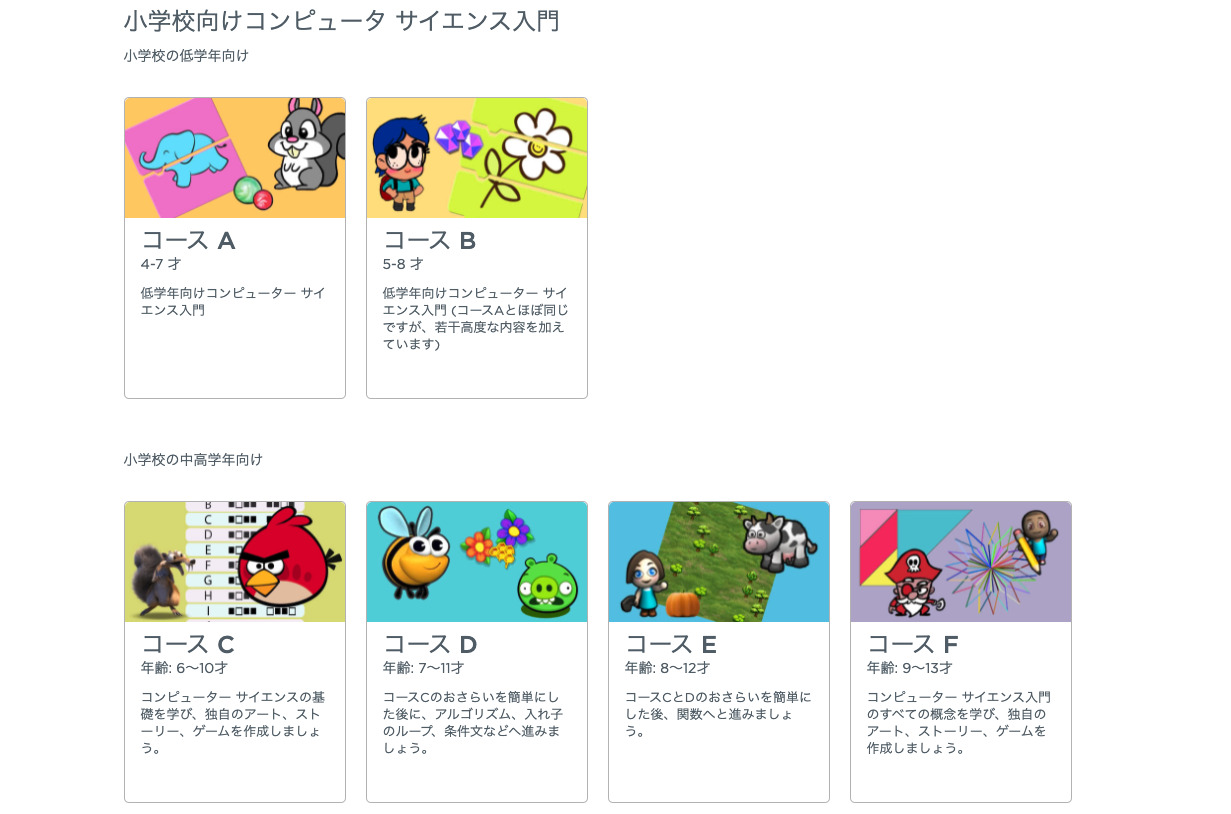
- 下にスクロールしていくと、「コンピュータ サイエンス入門」があります。
(見つからないときは、左上の「コースカタログ」をクリックしてから下にスクロールしてみましょう)お子さんに合ったコースを選択してください。
コース1は超初級です。プログラミングというより、マウスの操作に慣れるところから始まります。小学生で初心者の方であれば、「コース2」から始めることをオススメします。

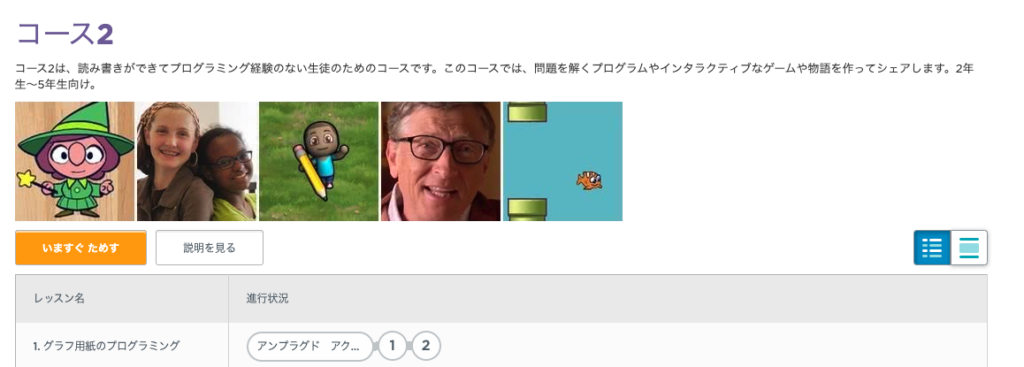
- 「いますぐ ためす」ボタンを押す。

- 操作手順をレクチャーする動画が始まります。
動画は英語ですが、字幕が出るので心配はいりません。
字幕を見なくても動画でなんとなく操作がわかります。
ここは保護者の方がやってあげましょう。

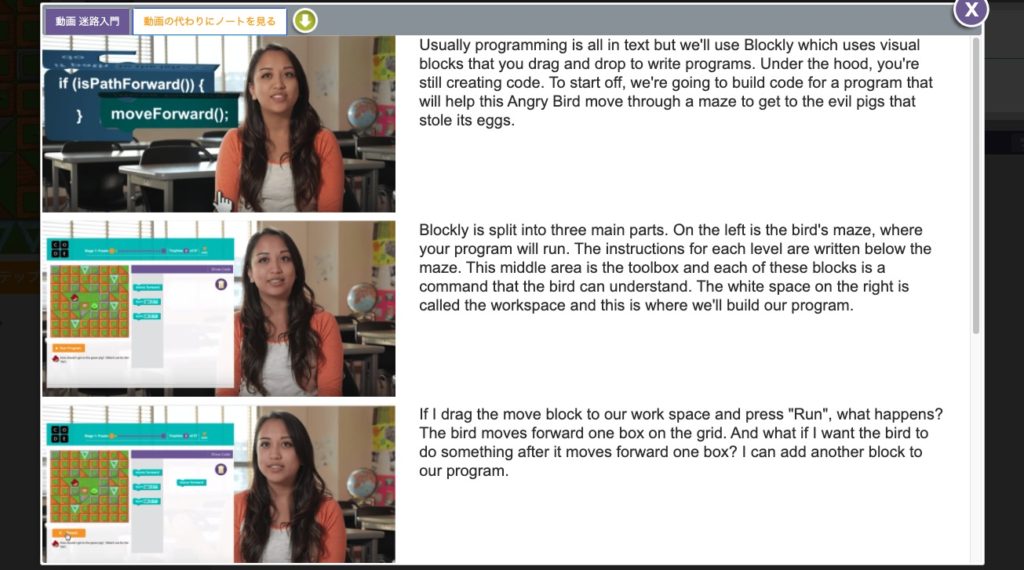
「動画の代わりにノートを見る」ボタンを押せば、
重要な箇所のスクリーンショットと英語での説明が表示されます。

- ゲームにチャレンジ!
正解することより悩んだり考えたりする時間が大切ですよ。

ゲームのやり方を解説
説明動画が英語なので、やり方がわからないという方が出てくると思います。
そこで、ゲームのやり方を解説していこうと思います。
6才以上でプログラミング初心者向けのコースである
「コース2」からゲームをご紹介します。
グラフ用紙のプログラミング
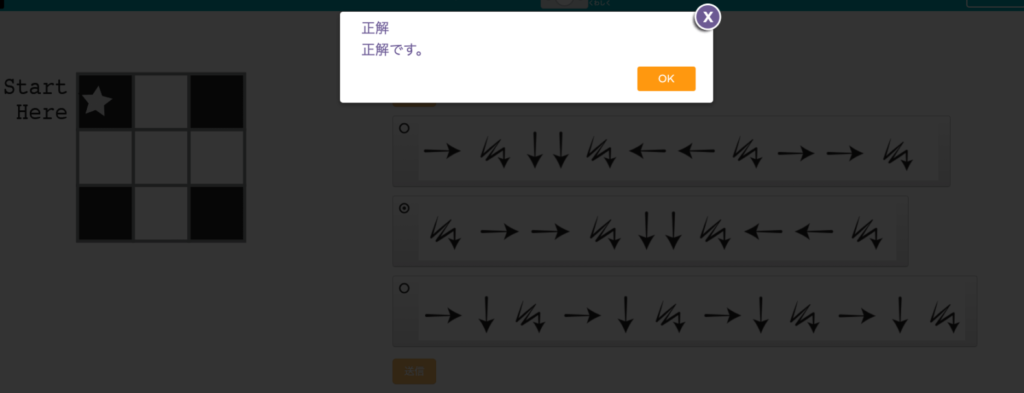
★マークが現在自分のいる場所となります。
を選択します。
左の図に合っているものを右の選択肢から選ぶゲームとなっています。
上の例であれば、真ん中が正解ですね。
スタート地点が「黒い背景」なので、最初は絶対 から始まります。
から始まります。
ここでもう合っているのは、1つしかありませんね。
あとは
「右に2つ進む」→「黒い背景」
→「下に2つ進む」→「黒い背景」
→「左に2つ進む」→「黒い背景」
となるので、真ん中が左の図と合っていることがわかります。
この「グラフ用紙のプログラミング」は
お試しみたいなゲームなので飛ばしても大丈夫です。
他にも無料でプログラミングが遊べるゲームサイトを記事まとめています。
【最新】無料でプログラミングが楽しめるゲームサイト・アプリに
まとめているので気になる方はあわせて読んでみてください!
-

-
【最新】無料でプログラミングが楽しめるゲームサイト・アプリ
続きを見る